ロゴっぽいものをつくる記事の第二回です。
前回は、「通常のテキストとちがう、特別感のある文字がロゴに見える」という話をしました。
今回は、「じゃあどうやって特別感を発生させるのか」という話をします。
具体的には、以下に「比較的カンタンな文字表現の加工」を挙げていきます。
それらのいずれか、または複数を、適当に(そのシナリオの雰囲気などに応じて)つかうと、「それっぽく」なります。なにが雰囲気に合うのかという点については、「とりあえず自分が違和感を感じなければOK」でいいとおもいます。
- #1.フォントを変える
- #2.内側をくり抜く
- #3.くり抜き+ずらして塗りつぶし
- #4.一部の文字のサイズを変える
- #5.文字ごとに位置をずらす
- #6.一部の文字の色を変える
- #7.文字にテクスチャを貼る
- #8.文字の一部を削る
- #つづく
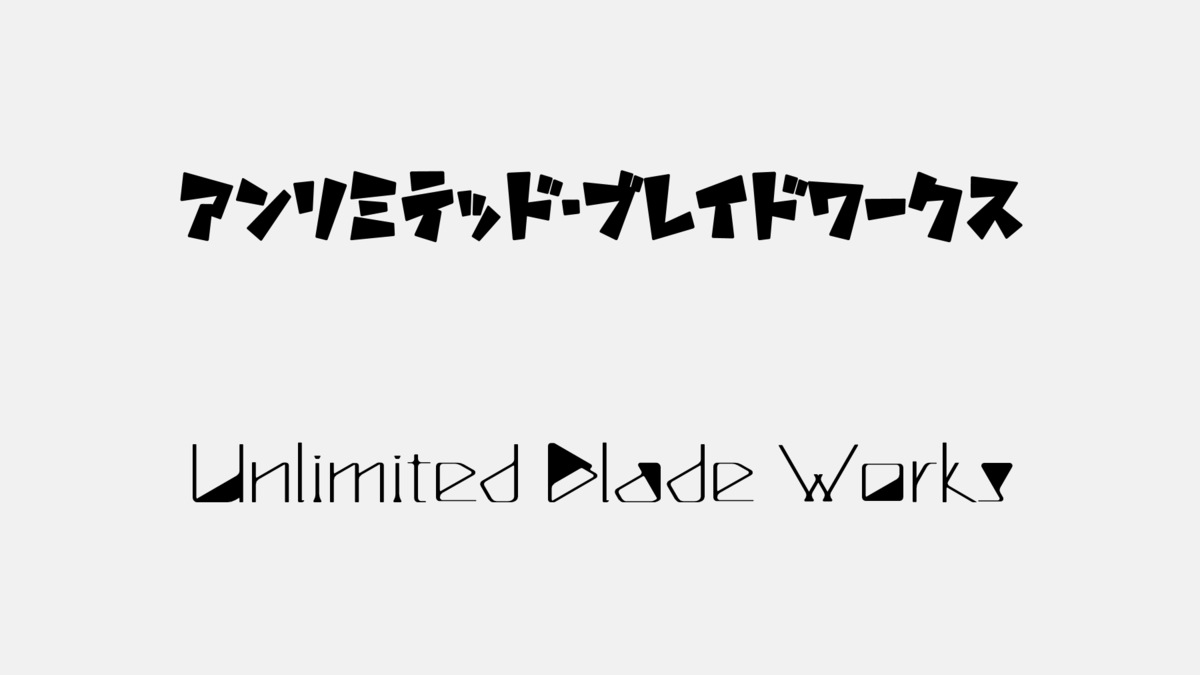
#1.フォントを変える
真っ先に試すべきなのは、フォントの変更です。
とくに装飾性の高いフォント(一般的な文書の本文に使われないような特殊な字形のフォント)をつかうと、雰囲気がおおきく変わります。

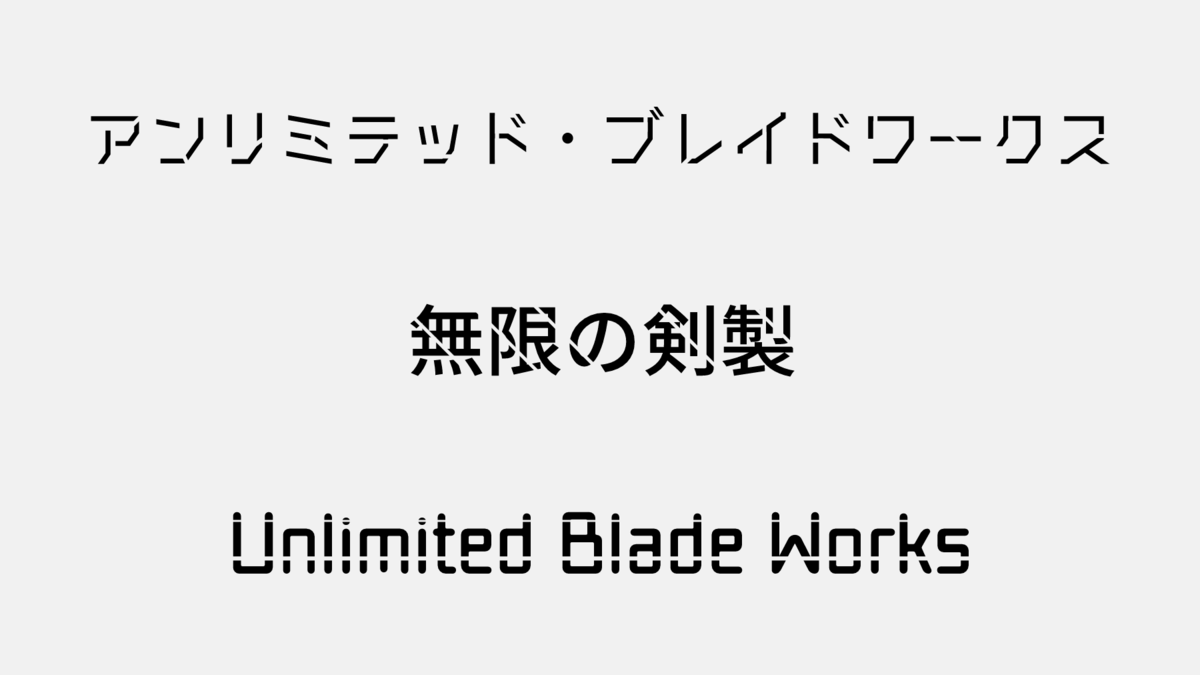
場合によっては、これだけでロゴっぽさが十分に発生することもあります。(上図の例であれば、「Unlimited Blade Works」のほうは、このままでもいけるんじゃないでしょうか)
オモシロそうなフォントを見つけたら、とりあえず入手しておくと、あとで役に立つこともおおいです。
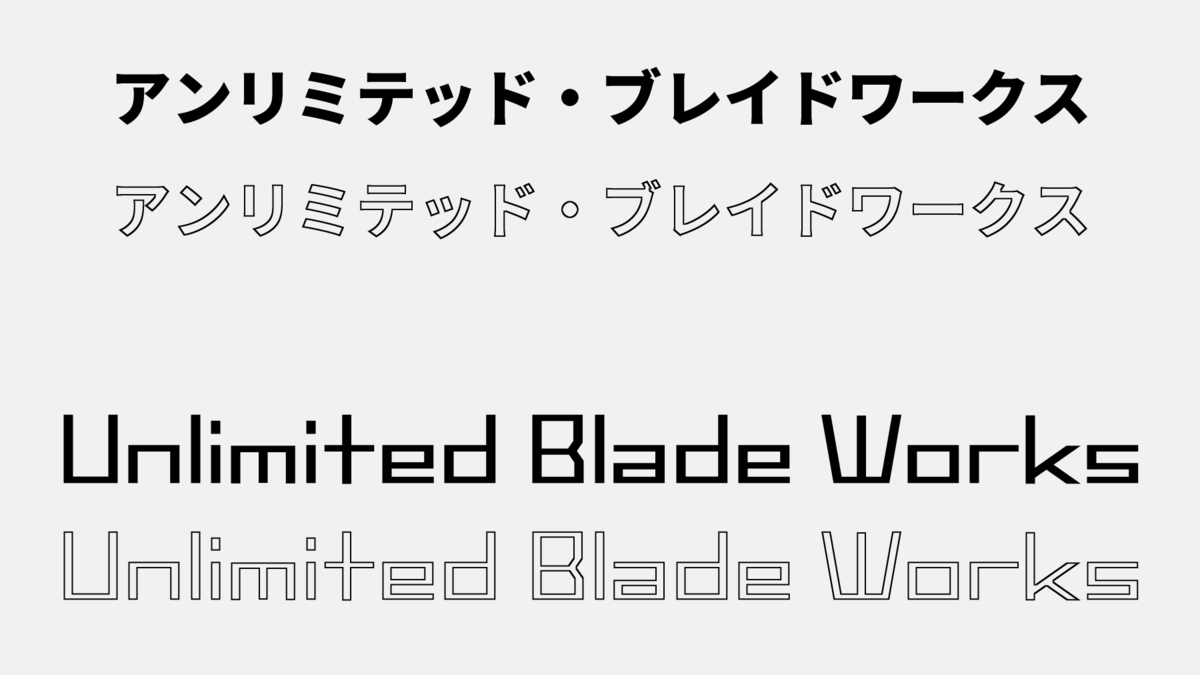
#2.内側をくり抜く
文字の内側をくり抜きます。「袋文字」「白抜き文字」「アウトライン文字」などと呼ばれたりするやつです(が、呼び方はどうでもいいです)。

これ単体だとそこまで「それっぽく」はなりませんが、ほかの方法と組み合わせるとうまくまとまったりします。(塗りつぶしより白抜きのほうが、文字の存在感が減るので、画像(紙面)全体のバランスをかんがえた結果としてこれを使うことがままあります)
傾向として、「線がそこそこ太くて、かつ太さがおおむね均一なフォント」だと適用しやすいです。
(※「本来の字形の内側をくり抜く」であって、「本来の字形の外側を縁取る」ではありません。後者だと、字の形がくずれていまいちなことになりやすいです)
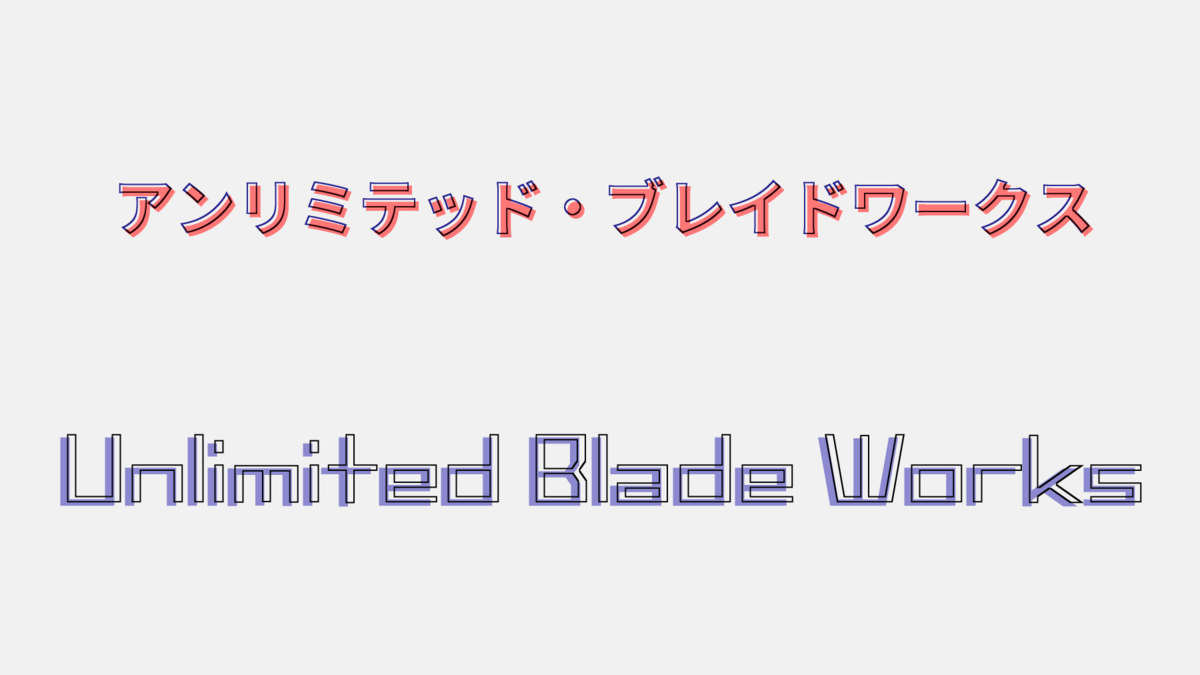
#3.くり抜き+ずらして塗りつぶし
上で書いた「くり抜き」の派生です。
くり抜き文字と、塗りつぶしの(=通常の・くり抜いていない)文字を、色を変えて重ねる方法です。

あまり場合をえらばずにイイ感じに収まりやすい方法です。見栄えのいいフォントとこの方法の組み合わせだけでだいたい何とかなるとすら言えます。
塗りつぶしは当然ながら判読しやすいので、背景画像がごちゃついてるときなどにも便利です。
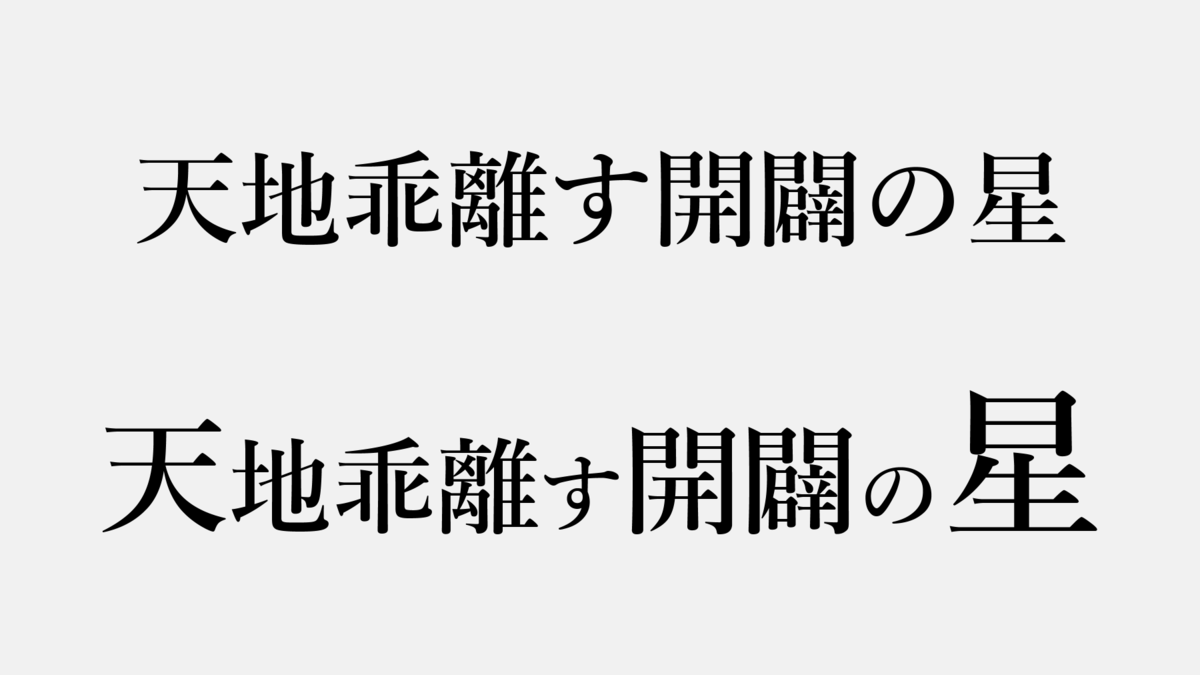
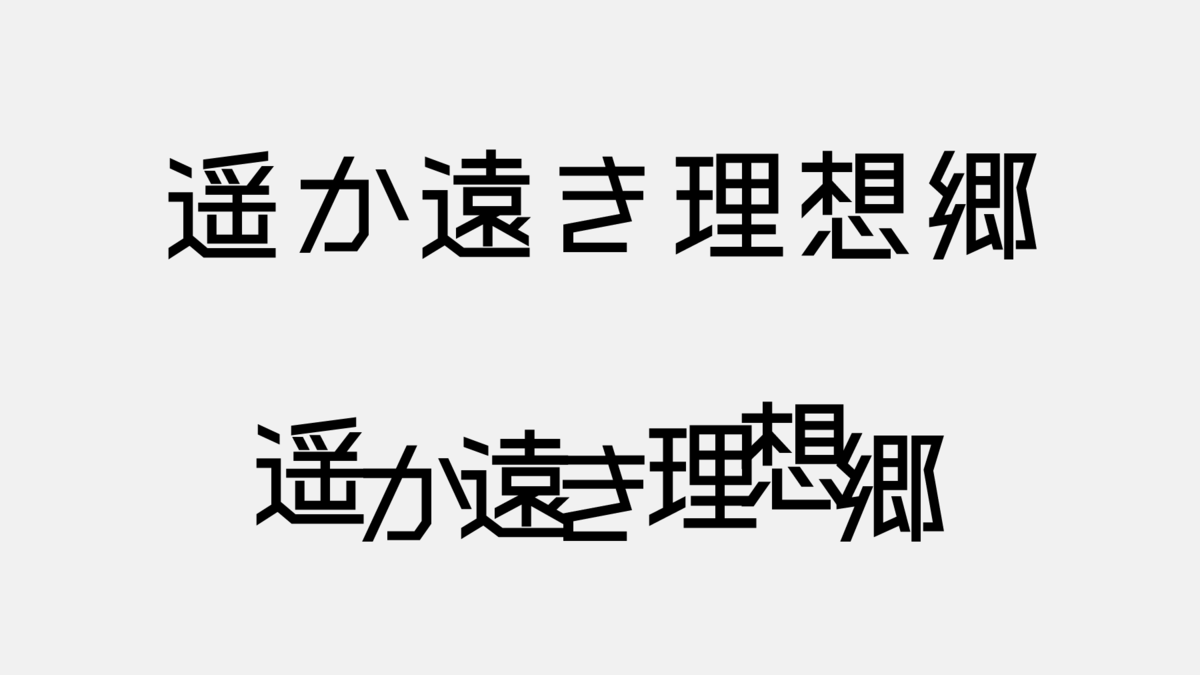
#4.一部の文字のサイズを変える
漢字かな混じりのタイトルの場合などに有効です。

例の上側はサイズが均一(=ふつうのテキスト)で、下側はところどころサイズを変えています。
傾向として、「漢字はおおきめ、かな(カナ)はちいさめにする」「最初か最後またはその両方をおおきめにする」「複雑な字よりは簡素な字をおおきめにする」「意味的に存在感のある漢字や語句をおおきめにする」「熟語内ではおおきさが均一のほうが読みやすいが、先頭1字をおおきくするくらいならイケる」などの点を踏まえておくと、「それっぽく」なりやすいです。
#5.文字ごとに位置をずらす
文字ごとに位置をずらす方法です。
ライトノベルのロゴでよくみる気がします。

ずらしたついでに一部を重ねたりすると、それっぽくなったり読みづらくなったりします。
あと、あんまり無節操にずらしまくると、かえって見栄えがわるくなってしまうので、一定の決まりごとは設けてやるほうがいいです。上の例だと、「か」「き」「郷」の下端が揃うようにしてあります。
実際には、この方法は、ひとつ前で書いた「サイズを変える」方法と組み合わせて使うことがほとんどだと思います。
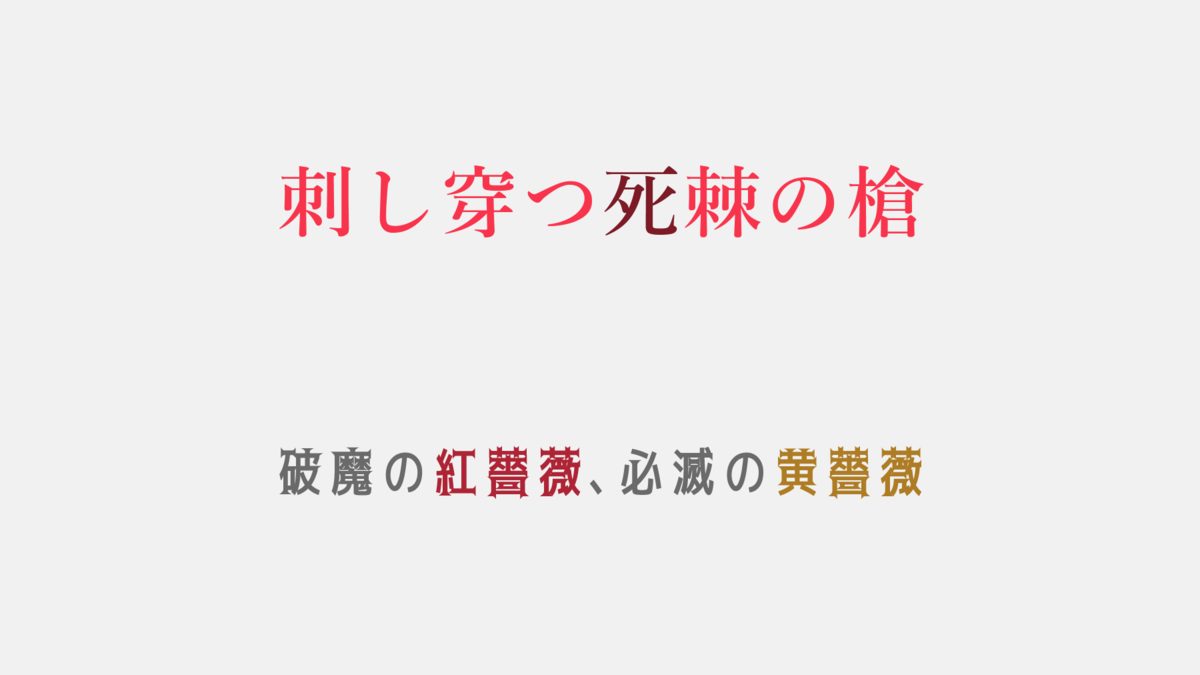
#6.一部の文字の色を変える
一部の文字の色を、ほかの文字と変えます。
変える文字は、「とくに象徴的な意味をもつ文字」や「色と関連付けやすい文字」がおすすめです。

色を変える際、「色相」「彩度」「明度」のどれかひとつは元の(ほかの)色と一致するようにしておくと(――言い換えると、どれかひとつかふたつのみを変えるようにすると)、全体のバランスがととのっているように見えやすいです。
(上の例では「死」の明度のみを変えていて、下の例では「紅薔薇」「黄薔薇」の色相と彩度のみを変えています)
#7.文字にテクスチャを貼る
文字にテクスチャを貼ります。すべての文字に貼るのもアリですが、色変え同様に一部だけにするほうが、「それっぽく」なりやすいとおもいます。
(ここでいうテクスチャとは、質感・色味・模様などを表現するための画像素材のことです)

当然ながら、あるていど文字の面積がないとわかりづらいため、大きいまたは線が太い文字に適用するのが無難です。(ちいさい文字に適用すると、判読しづらくなってしまいます)
#8.文字の一部を削る
文字の一部を削ると、なんかそれっぽくなります。
りくつとしては、「くり抜き」と似たような「面積を減らして存在感を調整する」効果と、「単純な文字ではなく特殊な加工が施されたものであることがわかりやすい」点に依るんじゃないでしょうか。

判読できるくらいであれば、わりと何をどう削ってもいいとおもいます。いやわりと本当に。
「アンリミテッド・ブレイドワークス」の例では、各文字1箇所ずつ、テキトーに削っています。線が折れる・分岐する箇所のまわりを削ると、比較的それっぽさが高まります。
「無限の剣製」の例では、ナナメ方向の削りを、テキトーに線4本分ほど入れてみました。雑もいいところですが、加工してる感はいくらかあるんじゃないでしょうか。
「Unlimited Blade Works」の例は、文字の上側を細く、下側をやや太めに削っています。文字ごとにどこを削るかをかんがえずに、こういうやり方に逃げるのもアリです。たぶん。
#つづく
「比較的カンタン」じゃない話は次回ちょっとだけします。たぶん。