ロゴっぽいものをつくる記事の第三回です。
前回は、「比較的カンタンにできる」文字の表現(加工)手法を挙げました。
今回は、「前回より手間のかかる(またはむずかしい)」手法を挙げていきます。
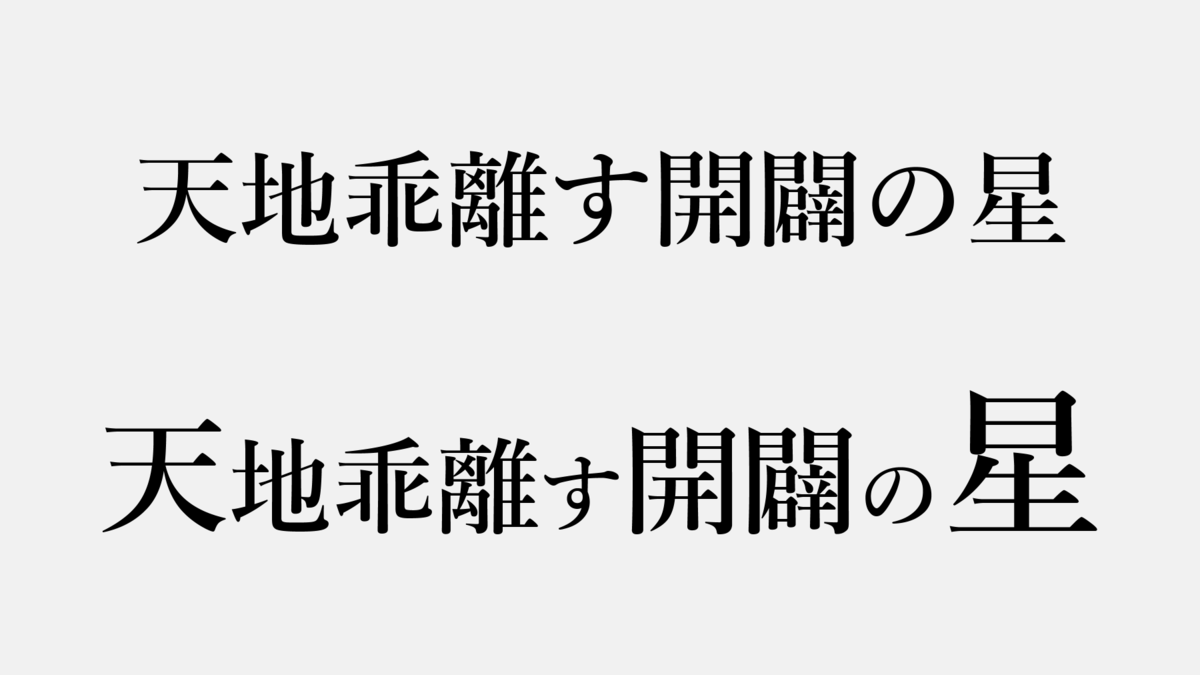
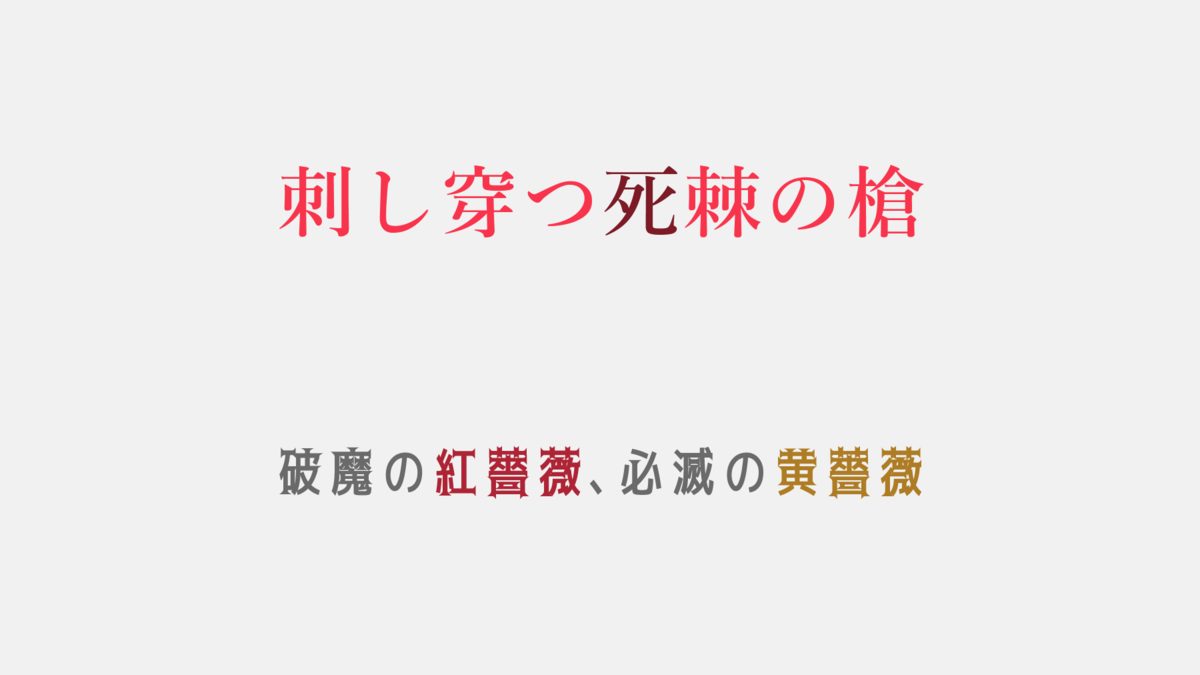
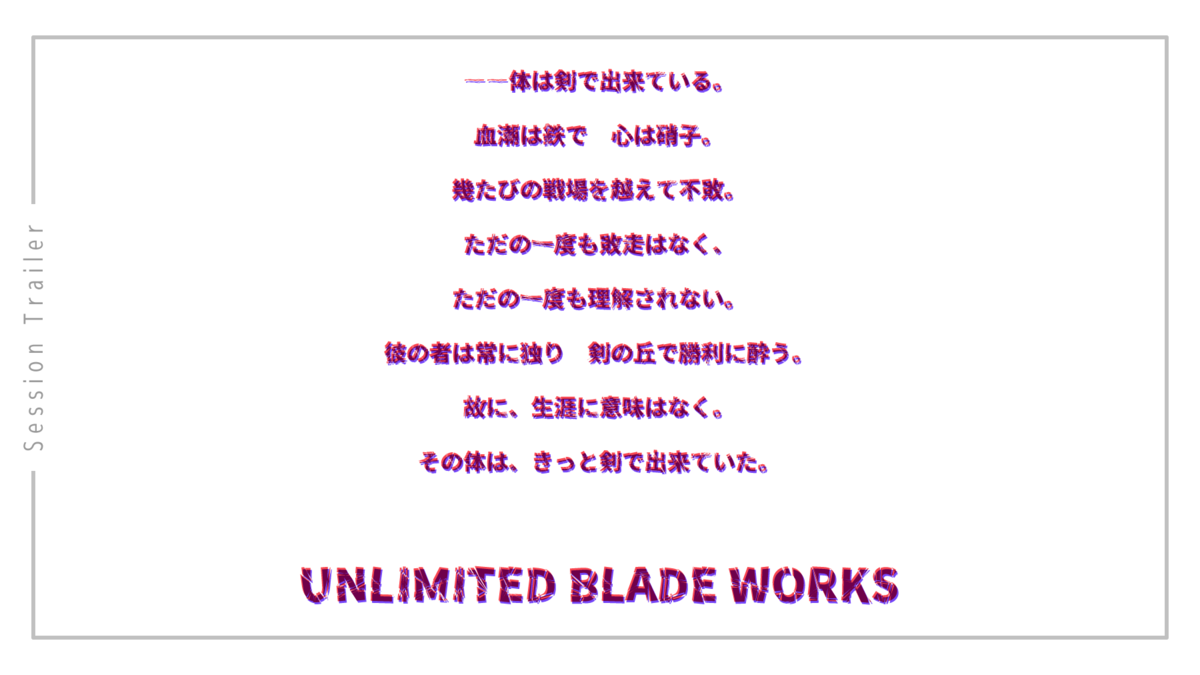
#1.文字の一部の色を変える
「一部の文字の色を変える」ではなく、「特定または全部の文字の一部の色を変える」です。
最近とくに流行っているような気がします。

「いろいろな文字のところどころを変える」と、「軽やか」「たのしげ」「親しみやすそう」みたいな雰囲気に寄りやすいとおもいます。
「全部(または特定単語)の文字の一部を規則的に変える」と、もうちょっと落ち着いた雰囲気に寄りやすいとおもいます。
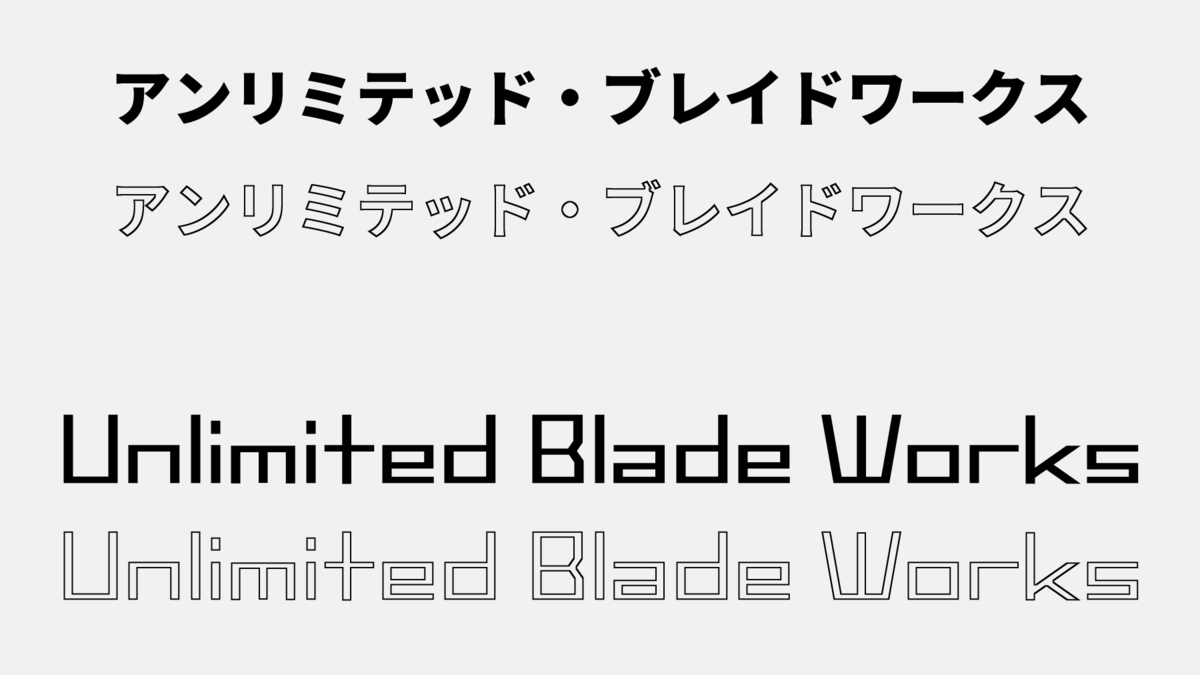
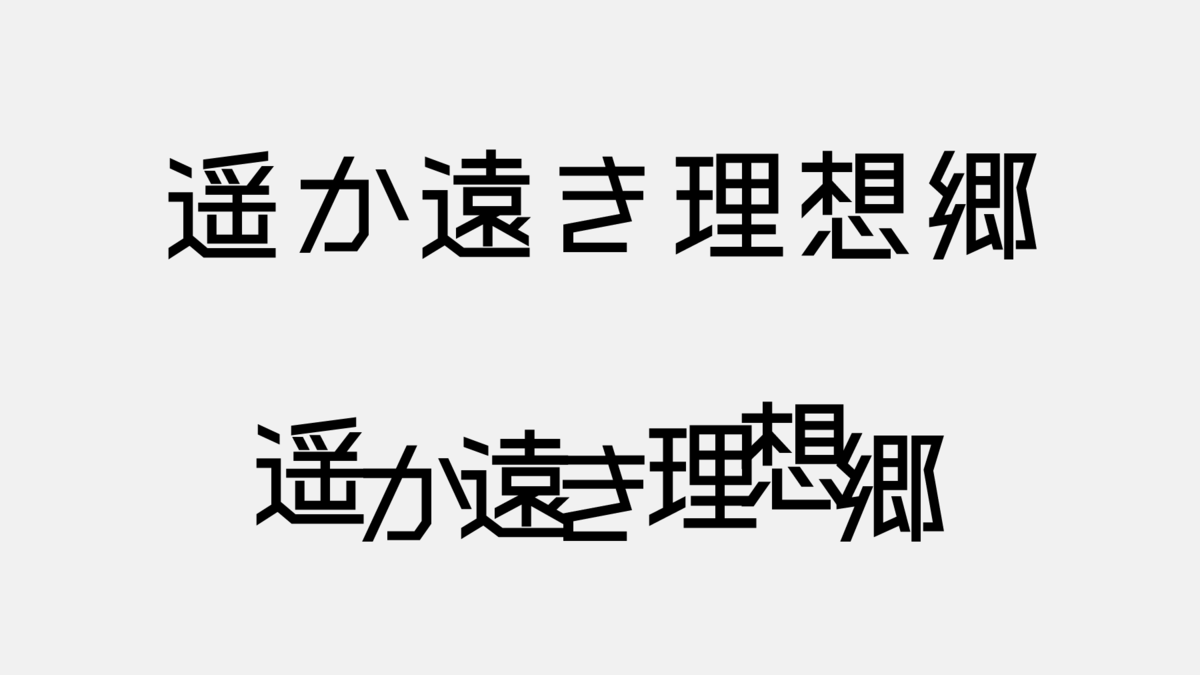
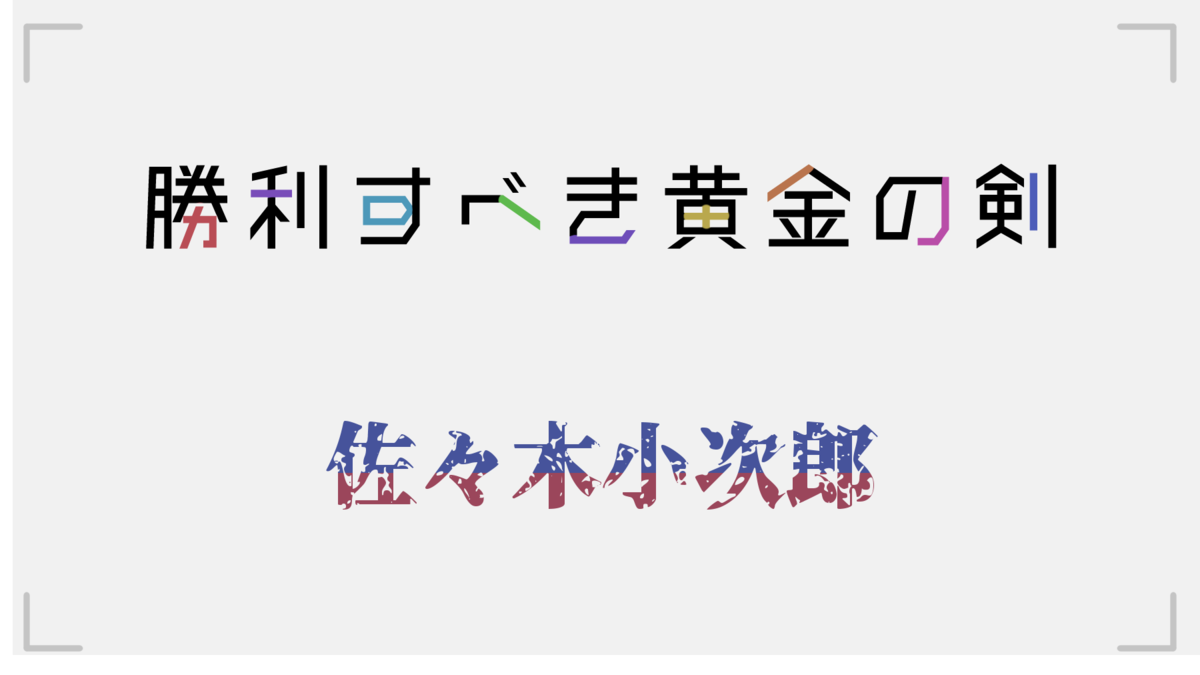
#2.複数行にする
シンプルながら、効果の高い手法です。
複数行にしたときにうまく収めるのがむずかしいタイトルというのもあるので、使いづらい場合もありますが、おおむね便利な方法です。

複数行にすると、「ふつうの文」っぽさが減って、アイコン的な印象が生まれる=ロゴっぽく見えやすい、というやつだとおもいます。
全体のシルエットが長方形にうまく収まるようにすると、それっぽさを生む効果がたかまりやすいようです。
タイトルによっては、一部の文字のサイズを変更して、バランスをとる必要が生じることもあります。
行ごとにことなる他の加工手法(色変更など)を適用するのもアリです。あんまりやるとかえって雑に見えそうですけど。
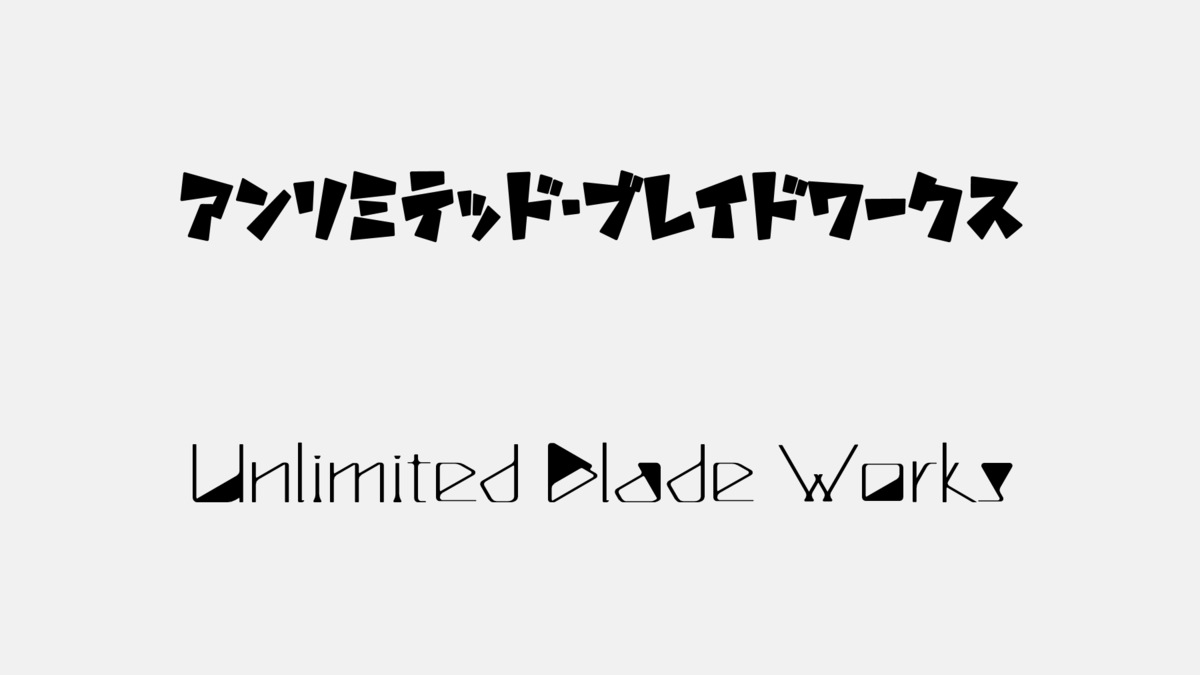
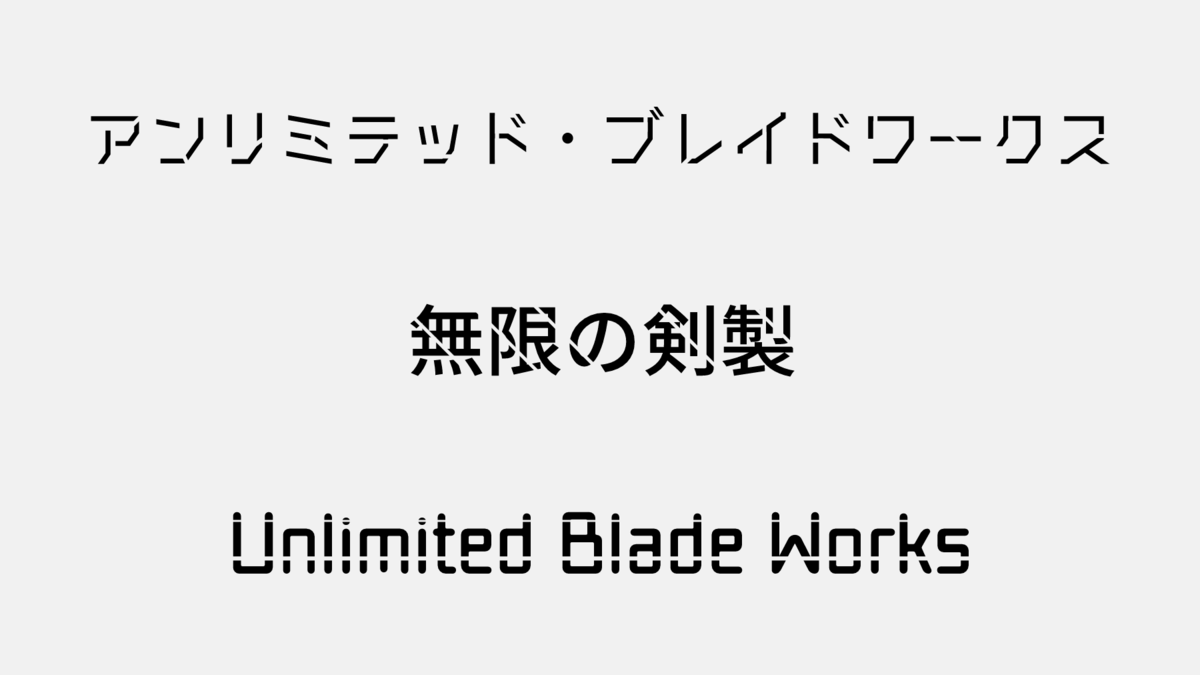
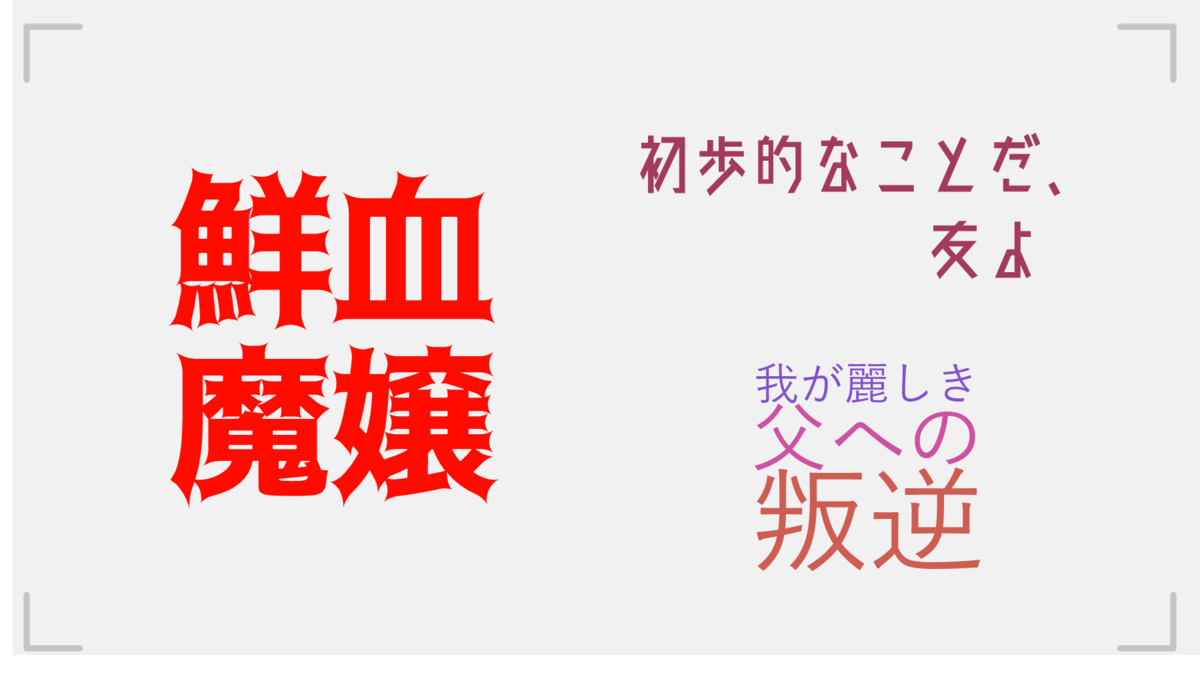
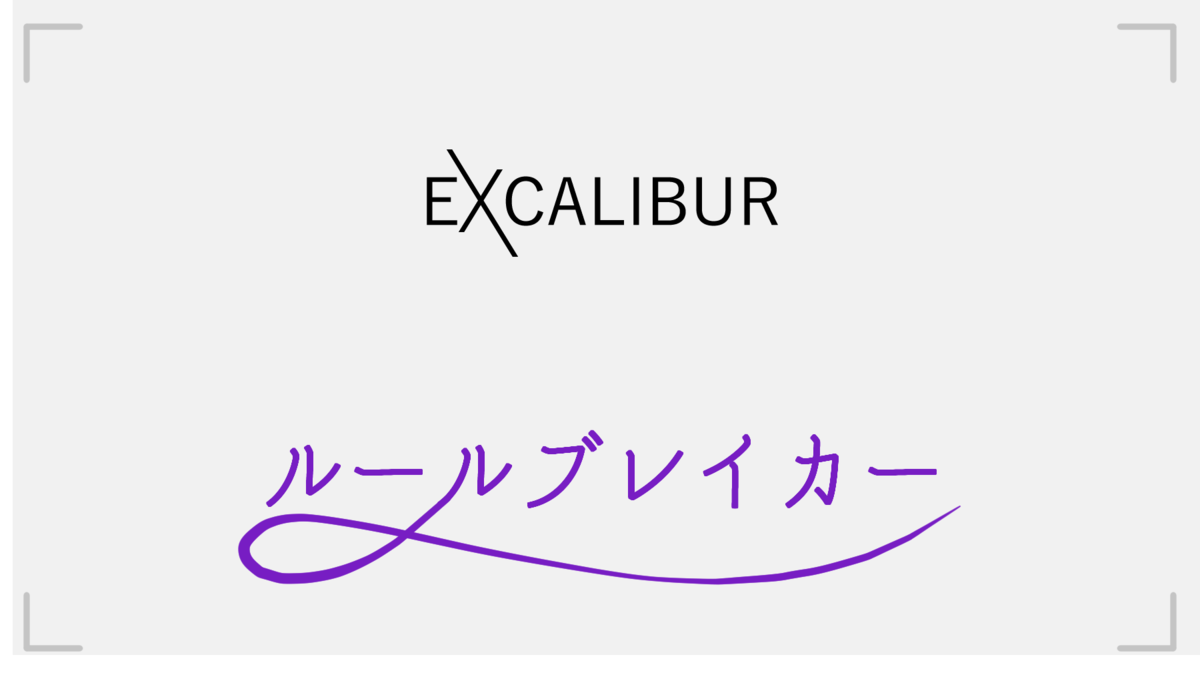
#3.文字の一部を伸ばす
文字の一部を(なんかいい感じに)伸ばします。
ふつうの文字ではなく、変化のある字形にすると、その作品固有のもの=タイトルロゴっぽさが感じられるような気がするやつです。

どの文字のどこを伸ばしてもいいとおもいます。
いちおうの傾向としては、全体的にやるのでなければ、横書きなら左側でやるほうが目を引きやすいんじゃないでしょうか。
図の、下側の例「ルールブレイカー」の加工は、なんかよく見かけるやつです。きれいにやるのむずかしいですね。
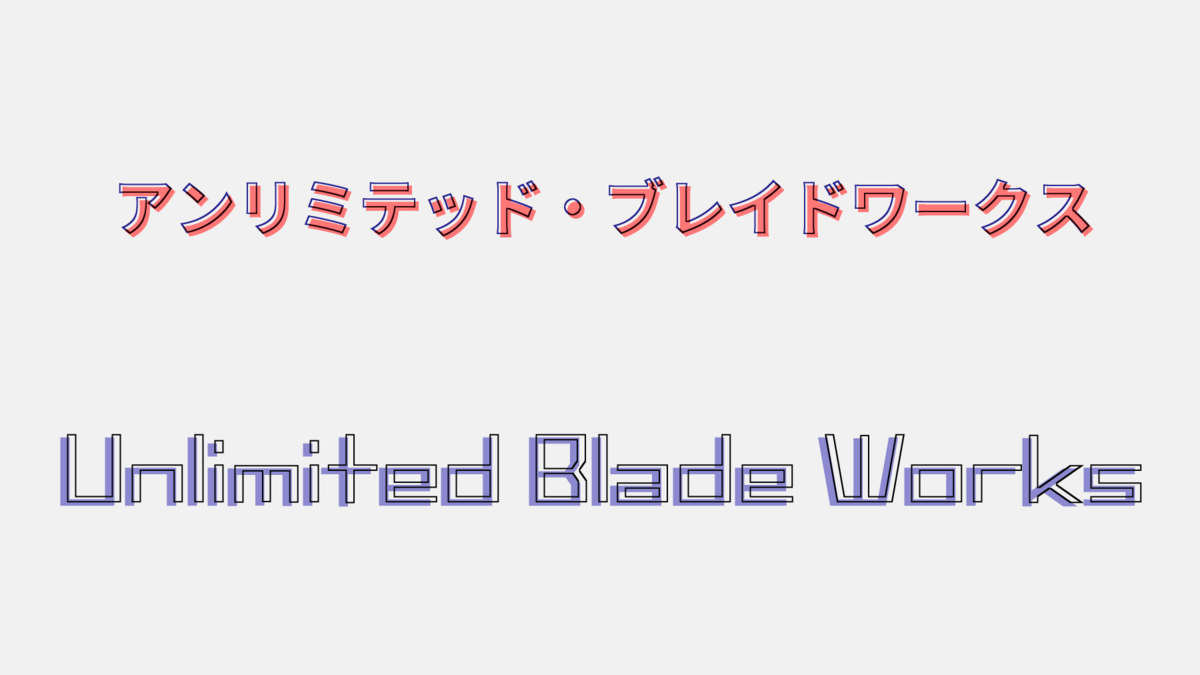
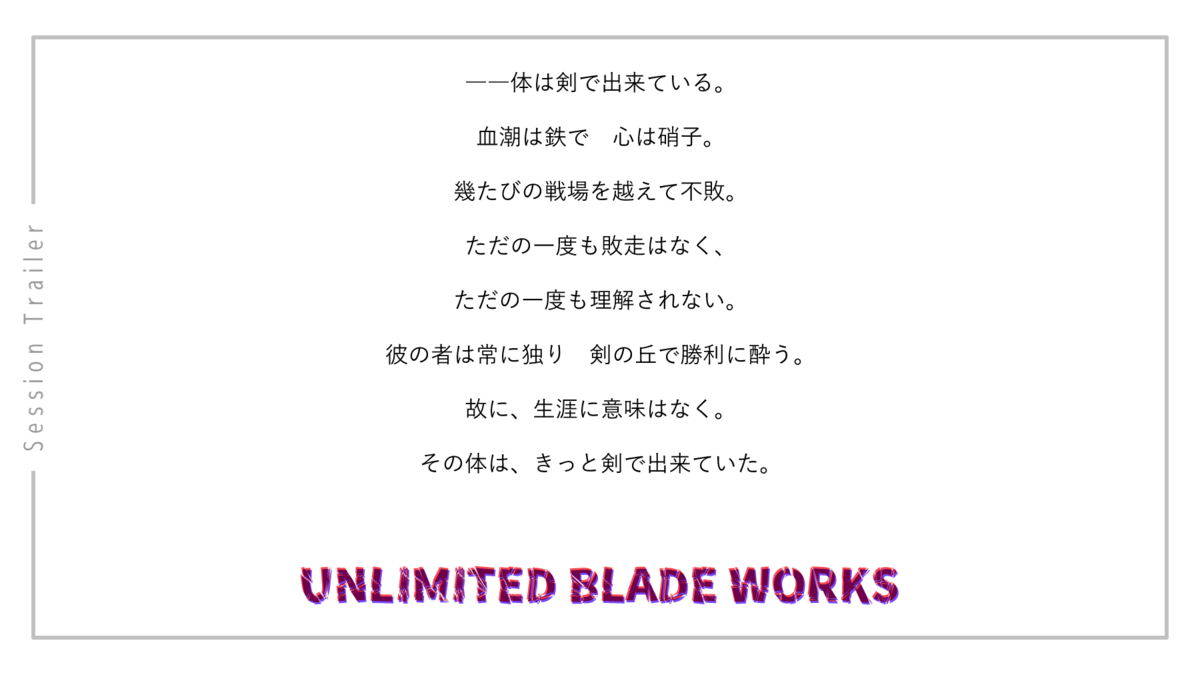
#4.文字に装飾をつける
文字になんらかの飾りをつける手法です。(文字の周りではなく、文字自体につける手法を指します)
前述した、「3.文字の一部を伸ばす」に似たところもあります。

傾向としては、文字の外縁部に飾りをつける場合が多いとおもいます。(飾りの内容とサイズにもよりますが、外縁部のほうが使える面積が大きいので)
「すべて(または特定の単語部分すべて)の文字に同じように飾りをつける」場合と、「一部の文字(先頭・末尾・意味のつよい文字)にのみ飾りをつける」場合があります。
前者は、「対象の文字すべてに同じようにつけられる飾り」を探す(かんがえる)必要があります。
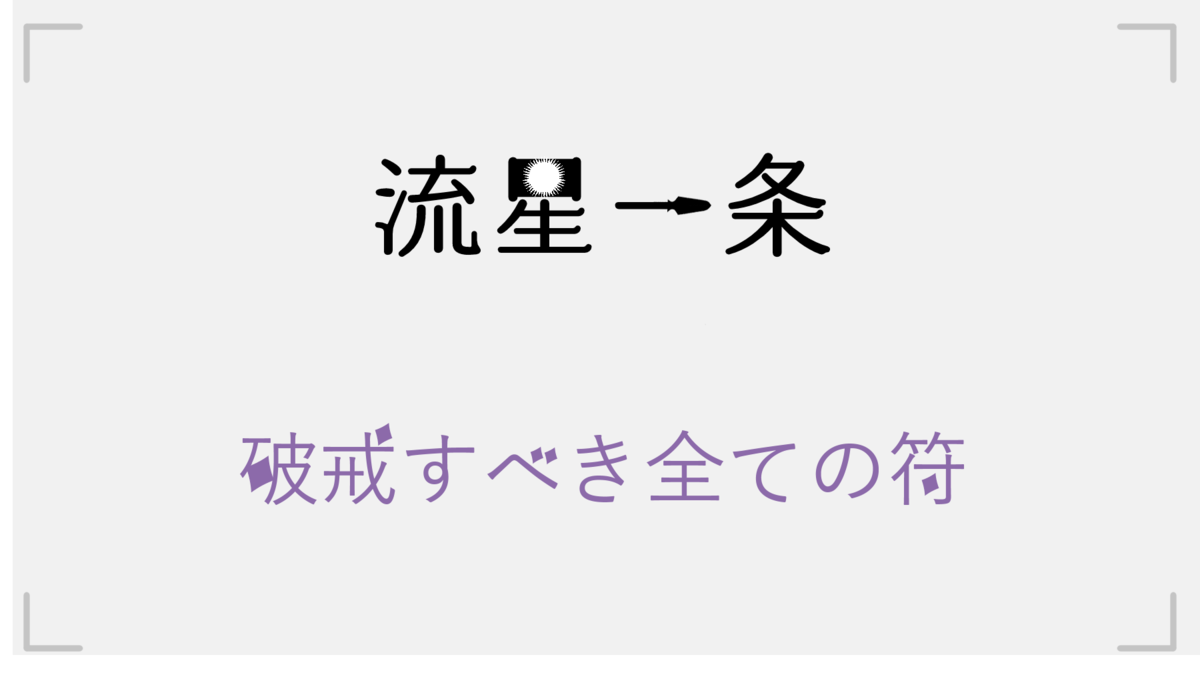
#5.文字の一部を図形に置き換える
一気にロゴっぽさが高まるかもしれない方法です。これがうまくキマったらだいたい勝ちです。
一方で、挙げてきたほかの方法よりも、むずかしい場合がおおいです。うまくいかなさそうなときはすっぱりあきらめてもいいとおもいます。

必要な観点はふたつです。
- そのタイトルの文面(または作品の内容)とかかわりのある図形を発想する
- 図形に置き換えられそうな部分を文字のなかから発見する
前者は、タイトル(作品)によるところがおおきいのですが、「文字そのものに対応する図形(“星 → ★”など)」「作品内のアイテム(武器や小道具や動植物)」あたりが採用される例がおおい気はします。
後者は、「線のかたまりひとつを置き換える」のが無難だとおもいます。
漢字(とくに一般的な漢字)は、わりと強引に置き換えても判読しやすいので、狙い目です。
逆に、かな(カナ)は、置き換えによっては似た字と区別できなくなるリスクがおおきいと感じます(「ン」と「ソ」など)。その点に注意しつつ試すのがよさそうです。
#次回予告
次回は「メインの文字以外の要素を足す」話をするとおもいます。